2008年3月13日8:48 AM
 「もったいない」と思うのは、ブラウザ検証を行うために費やす時間です。しかし、現時点ではレンダリングエンジンの仕様が統一されていないのは現実であり、その問題を解決するために日々Webデザイナーの方々は様々なCSSハックを駆使して問題解消に追われているのが現状だと思います。
「もったいない」と思うのは、ブラウザ検証を行うために費やす時間です。しかし、現時点ではレンダリングエンジンの仕様が統一されていないのは現実であり、その問題を解決するために日々Webデザイナーの方々は様々なCSSハックを駆使して問題解消に追われているのが現状だと思います。
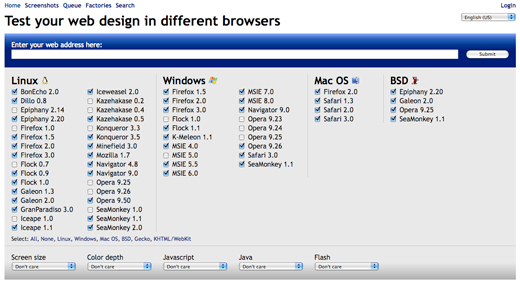
そのような状況下で、ある時自分が持っていないブラウザ環境で検証をする必要に迫られ、救いをmixiの某コミュへ求めたところ、教えていただいたのが「あなたのウェブデザインを違うブラウザで検証します」と言う謳い文句のBrowsershots(写真)サイトでした。写真を見てわかるように何と約60もの違うブラウザで自分の制作したサイトを検証できるという優れものです。
検証方法は簡単。自分が表示させたいブラウザをチェックするだけで、後はURLを"Enter your web address here"というところへ入力後Submitのボタンを押すだけです。
このサイトのサービスはとても便利なものですが、問題点としてあげられるのは以下の点です。
・時間がかかる
(FTTHの環境で、通常は5分前後で、スクリーンショットの画像が表示されるが、場合によっては一件あたり30分以上かかることあり、従って選択するブラウザは少なめにするのが賢明 注意:€10 EUR または$15 USDをPayPalで支払った場合は優先的に処理が為されるという"Priority processing"というサービス有り)
・日本語に対応していないサービスである
(日本語のサイトを検証する場合はエンコーディングの環境に注意する必要あり)
この様な、問題があるにもかかわらずこのサービスは日々ブラウザ検証のために欠かせないツールの一つとなっています。
幸い、昨今の趨勢はWeb標準という考え方を基にこの様なブラウザ検証を必要としない方向へ向かいつつあります。「もったいない」と言う考え方は日本人がもともと大切にしてきた考え方です。この様な「もったいない」という考え方を大切にする草の根運動でもあるWeb標準という考え方が更に浸透し、より合理的なWeb制作が実現することを切望します。
